Mac と iOS Simulator を接続する手順 (Flutter – VSCode)
2023/04/03 2023/08/01
この記事は、VSCodeを利用したFlutterによるアプリ開発を前提としたものです。
コマンドラインは使っていません。
iOSのSimulator を利用する方法について画面キャプチャとともに説明しています。
-> Android の仮装デバイス(エミュレータ)の接続方法はこちらの記事です
目次
1. iOS Simulator を選択
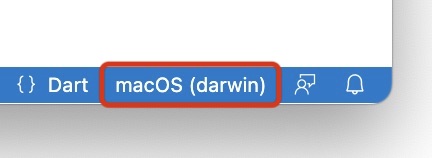
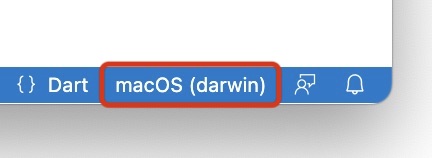
VSCodeの右下のデバイスが表示されている部分をクリック


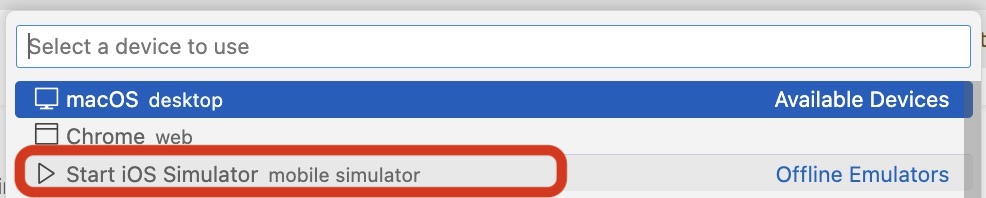
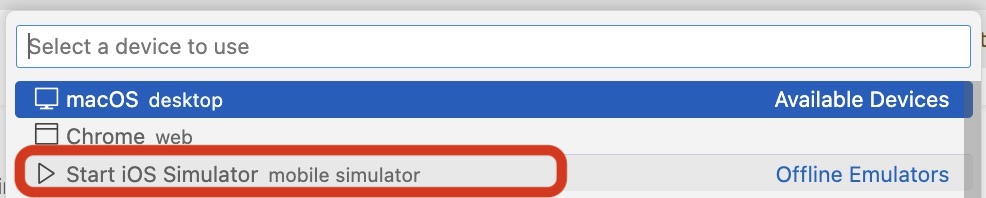
[Select a device to use] 欄のプルダウンが表示されるので
[Start iOS Simulator mobile simulator] を選択
iPhone14 Proなどの Simulator が立ち上がります。
1-1. 他のデバイスに変更する
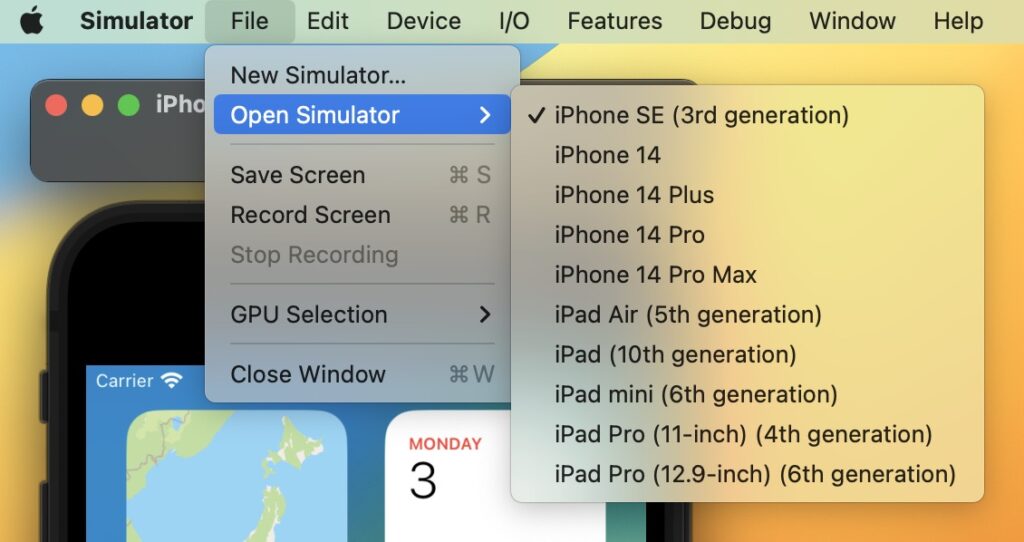
iPhone SE(3rd) に変更してアプリを実行したいという場合は、Simulator のメニューから変更できます。
[File]
[Open Simulator] -> ここから選択

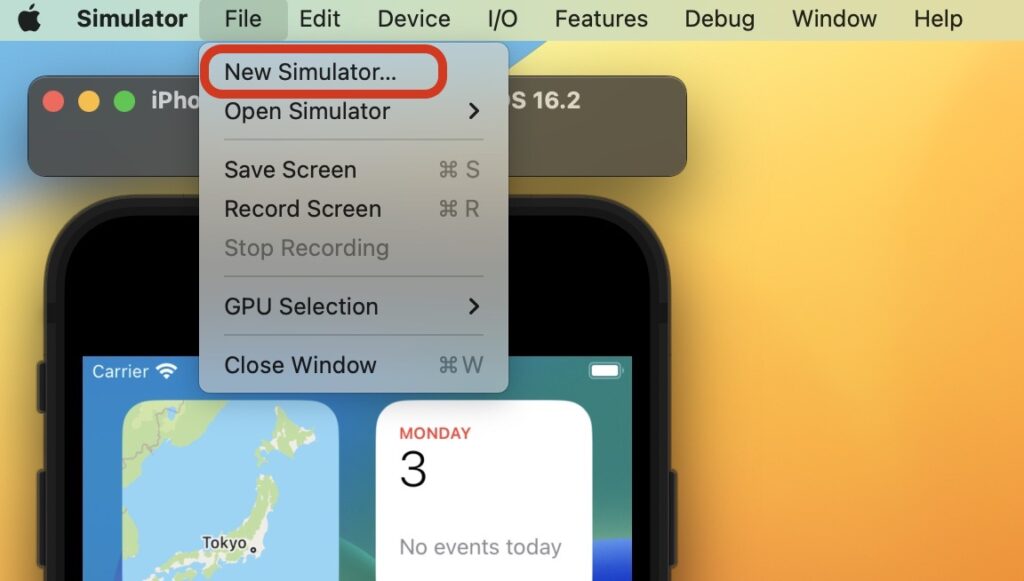
過去機種などをチェックしたい場合は
[File]
[New Simulator]

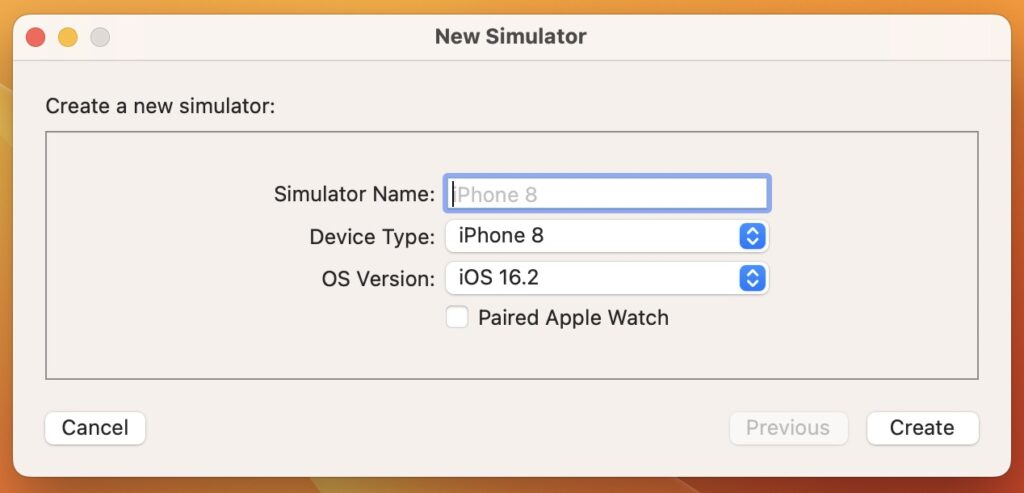
New Cimulator 画面が表示されるので、Similator Name : にわかりやすい名前を入力し
Device type : を選択し[Create] しましょう。

(PR)
2. iOS Simulator (仮装デバイス:エミュレータ)でアプリを実行
Flutter(VSCode)で main.dart を表示させます。
右下のデバイス欄をクリック

Start iOS Simulator mobile simulator を選択

iOS Simulator が立ち上がります。
2-1. 言語の選択
初期は日本語にはなっていないと思うので変更します。
[Settings]
– [General]
– [Language & Region]
Add Language…
[日本語] を選択
[日本語] を [English] の上に持っていくと
Applying this setting will restart your iPhone.
というメッセージがでるので
[Continue] をクリック
言語を設定中… のあとに日本語に変更された状態となります。
2-2. アプリを実行
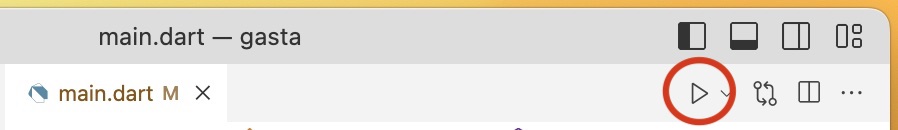
main.dart を開いている場合に、[三角のボタン] が表示されるので、ここをクリック

アプリが実行されるのを待ちましょう。
まとめ
アプリを開発していくには、新しいOSに対応していく必要が出てきます。
すべてのiPhoneを自前で準備しなくても、Simulatorをうまく使えば各デバイスチェックができるようになっています。うまく利用してアプリ開発していきましょう。
-> Android の仮装デバイス(エミュレータ)の接続方法はこちら
(PR)