Mac と Android の仮装デバイスを接続する手順と APIレベルの対象について(Flutter – VSCode)
2023/04/11 2024/07/19
この記事は、VSCodeを利用したFlutterによるAndroidアプリ開発を前提としたものです。
コマンドラインは使っていません。
仮装デバイス(エミュレータ)の設定については、Android Studio で開発を行っている方にとっても参考になる情報だと思います。
目次
1. Android デバイスを設定・登録・選択
Androidの場合は、初めに自分で仮想デバイスを設定・登録する必要があります。
作り方は Android developer 公式サイト も参考になります。私もここを参考にしました。
以下、そこから私がまとめたものです。
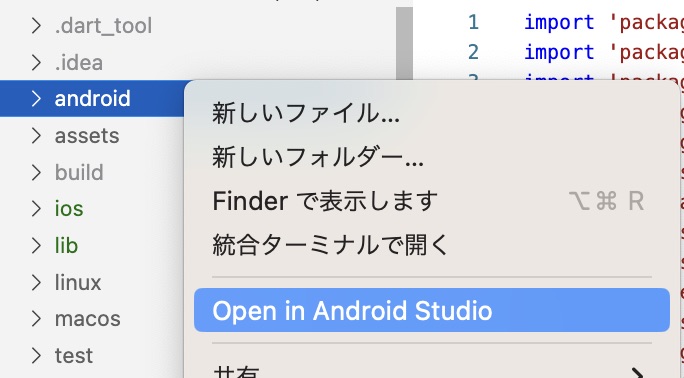
VSCodeのエクスプローラから > android を右クリック
[Open in Android Studio]

Android Studio が立ち上がったら、Device Managerウィンドウを開きましょう。
方法は下記3つ。
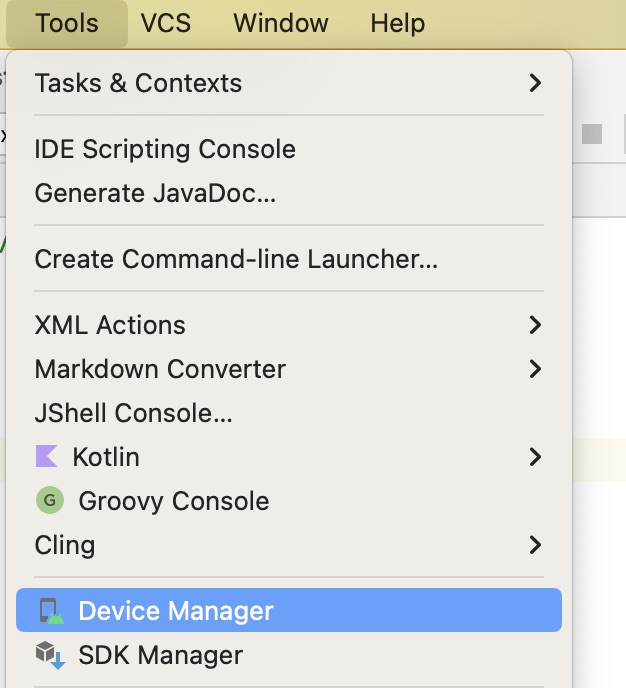
その1:
[Tools]
– [Device Manager]

その2:
[View]
– [Tool Windows]
– [Device Manager]
その3:
右上にあるアイコンをクリック

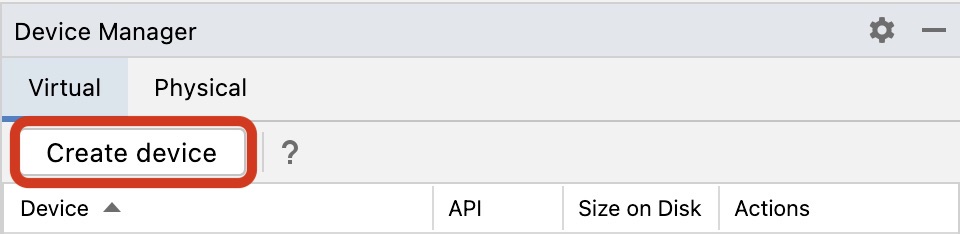
Device Manager ウィンドウが開いたら
[Create device] ボタンをクリック

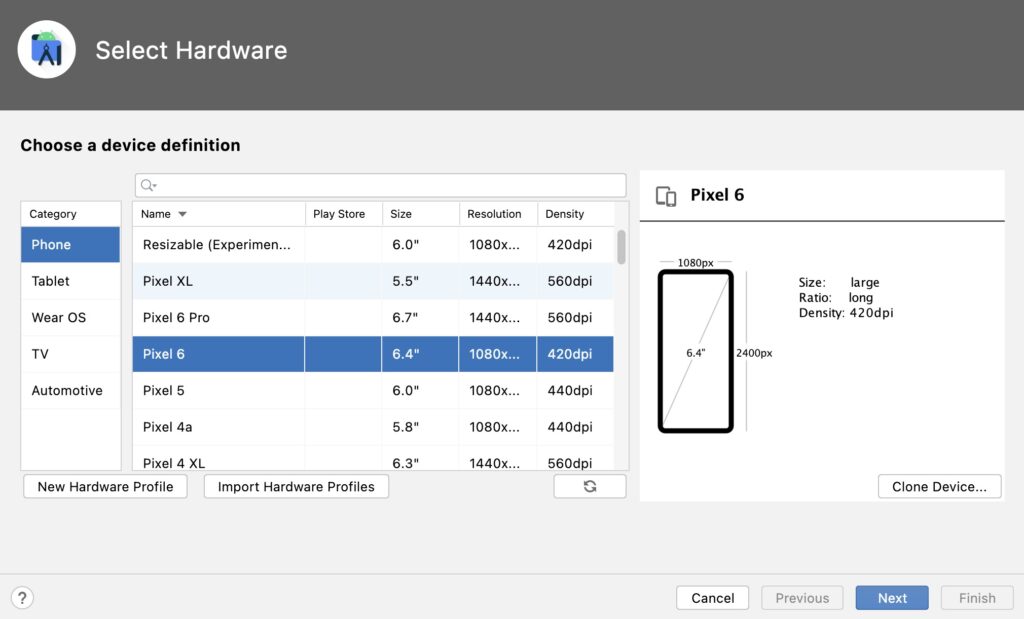
[Select Hardware] ウィンドウが表示されます。

Play Store 欄にストアマークが表示されているデバイスは、ハードウェアプロファイルにPlayストアが含まれていることを示しています。
入れたい仮装デバイス、例えば Category [Phone] Name [Pixel 6] を選択して
[Next]
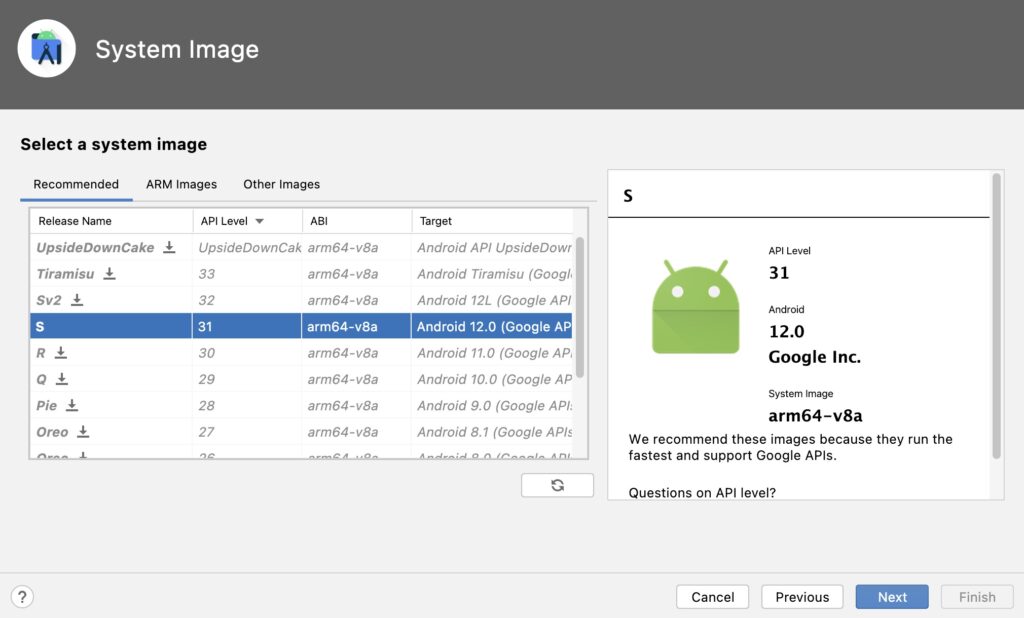
[System Image] が開きます。

基本的には [Recommended] タブに推奨されるものが表示され、選択された状態となっています。
アプリが必要とするAPIレベルよりも低いシステムイメージでは、そのアプリを実行できないので、仮装デバイスを入れる際もここに留意しておきましょう。
アプリを制作する際の API Level の指定については、
Flutterの場合
(プロジェクト) / Android / app / build.gradle
ファイル内 compileSdkVersion , minSdkVersion , targetSdkVersionで指定していると思います。
以上を踏まえた上で、API Levelを選び [Next]
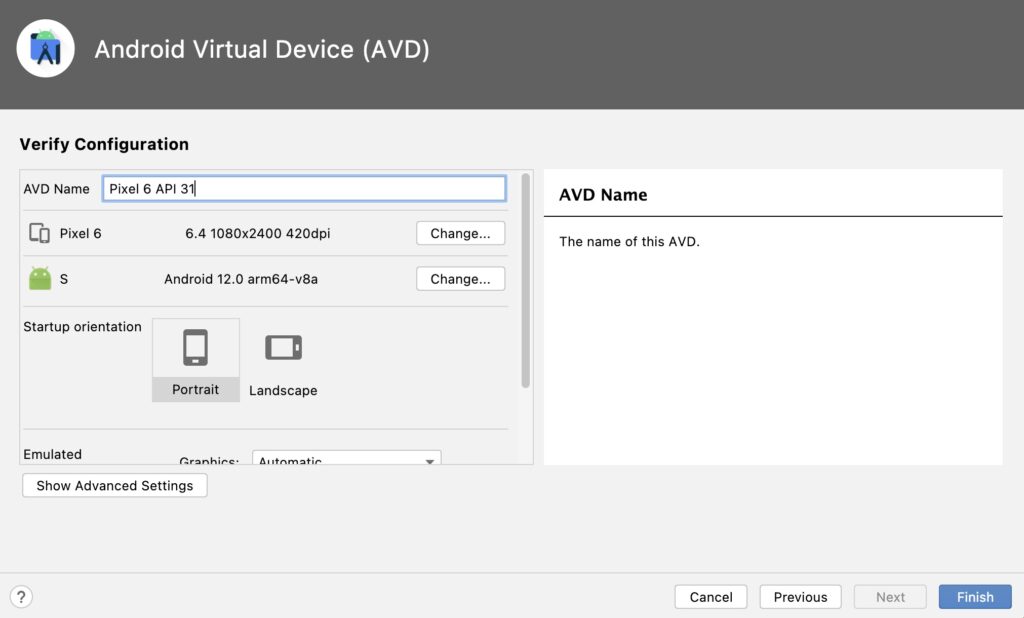
[Android Virtual Device(AVD)] が開きます。

AVD Name 欄に表示されている機種名を確認して [Finish]
これでAndroidの仮装デバイスの設定ができました。
(PR)
2. 仮装デバイス(エミュレータ)でアプリを実行
VSCode で main.dart を表示させます。
右下のデバイスを選択

デバイスがプルダウンで選択できると思いますので、さきほど追加した仮装デバイスを選択しましょう。
Android仮装デバイスが立ち上がります。
2-1. 言語の選択
最初に立ち上げた時や、(cold boot) を選択した場合は、初期設定状態となるため、日本語に変更します。
デバイスによって項目が違うと思いますが、おそらく参考になると思うので、Nexusの場合を明記しておきます。
[Settings]
– [System]
– [Language & input]
– [Languages]
+ Add a language…
[日本語] を選択(かなり下です)
[日本語] を [English] の上に持っていくと、日本語に変更された状態となります。
2-2. アプリを実行
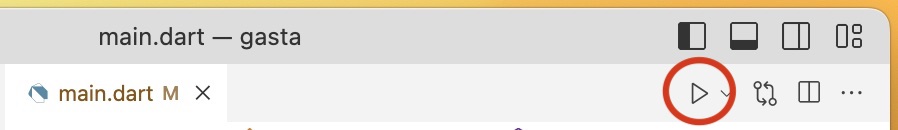
三角のボタンをクリックして実行します。

2-3 仮装デバイス(エミュレータ)で実行しようとして下記のようなエラーがでる場合
Installing build/app/outputs/apk/app.apk…
Error: ADB exited with exit code 1
Performing Streamed Install
adb: failed to install /Users/xxx/development/xxxx/build/app/outputs/apk/app.apk: Failure [INSTALL_FAILED_INSUFFICIENT_STORAGE]
Error launching application on Android SDK built for x86.仮装デバイスのストレージ容量が一杯になっている可能性があります。
この場合は下記要領で削除することでエラーが解消される可能性があります。
お試しください。
-> 仮装デバイスにインストールされた不要アプリを削除する
-> 仮装デバイスのデータを削除する
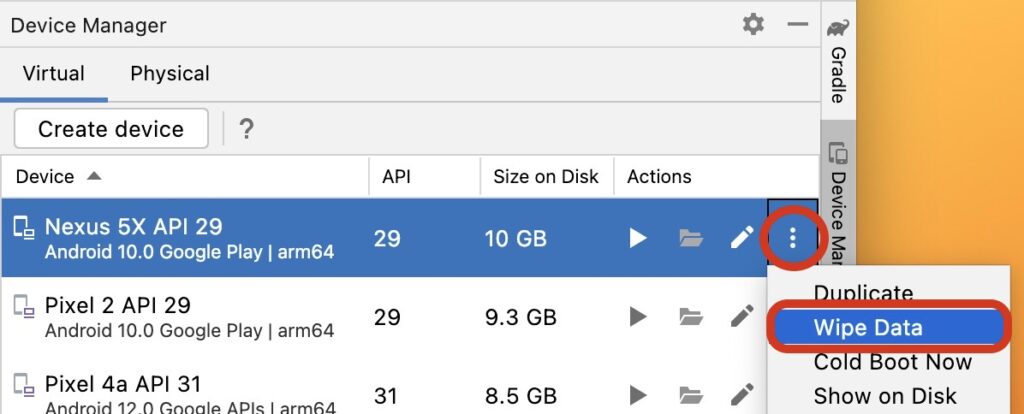
各デバイスの右端設定ボタンを右クリックし [Wipe Data] をクリック

Confirm画面が表示されるので
[Yes] をクリック

もういちど、仮装デバイスで実行してみましょう。
(PR)
3. Androidバージョンとセキュリティアップデートの提供保証期限
Google Pixel 3a XL 以前
Androidバージョンアップ、セキュリティアップデートともに提供終了しています。
Google Pixel 4 以降
提供保証期限は下記のとおりです。
| Android バージョンアップ | セキュリティ アップデート | ||
| Pixel 4,4XL | 2022.10 | 2022.10 | |
| Pixel 4a | 2023.8 | 2023.8 | Android 12 |
| Pixel 4a (5G) | 2023.11 | 2023.11 | |
| Pixel 5 | 2023.10 | 2023.10 | |
| Pixel 5a (5G) | 2024.8 | 2024.8 | |
| Pixel 6,6Pro | 2024.10 | 2026.10 | |
| Pixel 6a | 2025.7 | 2027.7 | |
| Pixel 7,7 Pro | 2025.10 | 2027.10 | Android 13 |
| Pixel 7a | 2026.5 | 2028.5 | |
| Pixel Fold | 2026.6 | 2028.6 | |
| Pixel 8,8 Pro | 2030.10 | 2030.10 | Android 14 |
| Pixel 8a | 2031.5 | 2031.5 |
最新情報は Google Support ページ を確認してください。
最新の Android機種一覧ページ
(PR)
4. Android – APIレベル の対象
アプリを Google Play へ公開する場合は、APIレベルを確認しておく必要があります。
AndroidバージョンとAPIレベルの対比メモ:
APIレベル21 Android5 2014/11-
APIレベル29 Android10 2019/9-
APIレベル30 Android11 2020/9-
APIレベル31 Android12 2021/10-
APIレベル33 Android13 2022/8-
Google Play の対象 API レベルの要件については Android developer ページ 要確認です。
ー 抜粋 ー
2024 年 8 月 31 日以降:
新規のアプリとアプリ アップデートを Google Play に送信するには、Android 14(API レベル 34)以降を対象にする必要があります。ただし、Wear OS アプリと Android TV アプリは Android 13(API レベル 33)以降を対象にする必要があります。
既存のアプリについては、アプリの対象 API レベルよりも新しい Android OS を搭載したデバイスでも新規ユーザーがアクセスし続けられるようにするには、Android 13(API レベル 33)以降を対象とする必要があります。Android 12(API レベル 31)以前(Wear OS の場合は Android 10(API レベル 29)以前、Android TV の場合は Android 11(API レベル 30)以前)をターゲットとするアプリは、アプリの対象 API レベルと同じかそれ以前の Android OS を搭載したデバイスでのみ利用できます。
追記:2024.7.19
まとめ
「新しいバージョンの Android を搭載したAndroid端末では、一部の古いバージョンのアプリは新規ユーザーに提供されなくなります」と明記されているように、iOS 、Android どちらも アプリ開発を行っていく上で、OSのアップデートに対応していくことは必須です。
仮装デバイス(エミュレータ)を使ってチェックできるのはとても便利ですので、適宜、うまく利用しながらアプリ開発を行いましょう