APNG Assembler の使い方:アニメーションスタンプ(LINEスタンプ)を作成しよう
2023/04/28 2024/08/26
アニメーションスタンプ(LINEスタンプ)は、GIFアニメではなく、アニメーションするPNG(APNG)で作ります。
APNGアニメーションを作成するツール(ソフトウェア)はいくつかありますが、今回は、APNG Assembler というツールを使って作成する方法をお伝えします。
Windows でも、Mac でも利用可能です。
この記事では、M1 Mac での作成方法を記載しています。
また、LINEアニメーションスタンプにおいては、1,2,3,4秒のいずれか、というきりのよい長さで作らなくてはいけない、とか、フレームは 5〜20コまで、など制約もあるので、そのコツもあわせてお伝えします。アニメーションスタンプ(LINEスタンプ)の仕様については、こちらのページに掲載しています ので、併せてチェックしてください。
目次
(PR)
1. APNG Assembler をインストール
まずは
https://apngasm.sourceforge.net/
にアクセスしましょう。このページからダウンロードします。
無料です。
画面左上の
[Download APNG Assembler] をクリック
画面が遷移し
https://sourceforge.net/projects/apngasm/files/latest/download
APNGb-v2.0.1.app.zip
がダウンロードされます。
ダブルクリックして解凍します。
APNGb-v2.0.1.app
というアプリケーションファイルとなるので、これをアプリケーションフォルダに移動します。
これで Launchpad から起動可能となります。

早速開いてみましょう。
“APNGb-v2.0.1.app”はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?
というメッセージが表示されるので、
[開く] をクリック
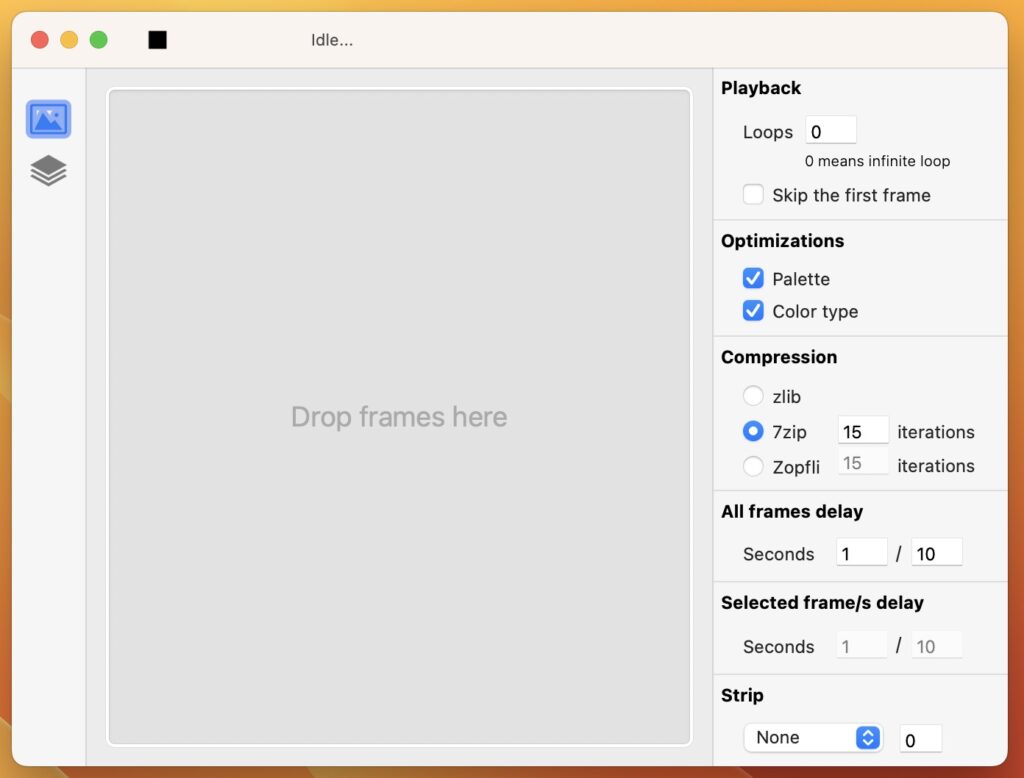
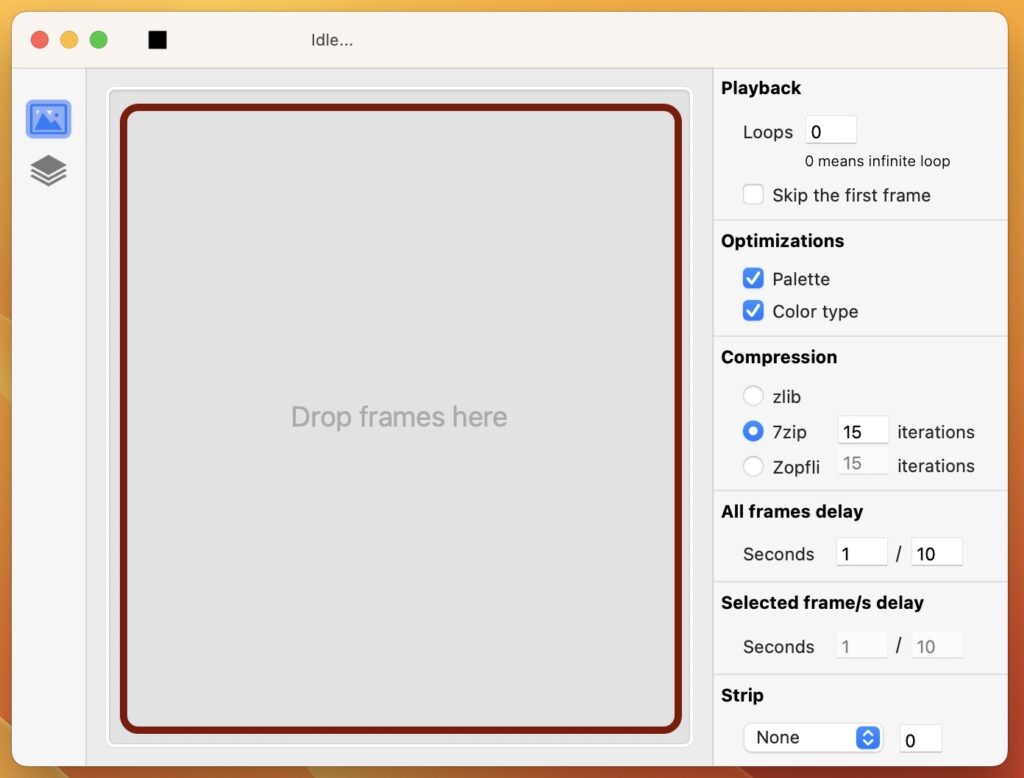
このような画面が出てきたらOKです。
ここから作成していきましょう。

(PR)
2. アニメーションを作るための準備と設定
2-1. 透過画像(png)の準備
アニメーションのコマとなる透過画像(.png)を用意しましょう。
※ 画像を作る際の注意点
LINEアニメーションスタンプでは、フレームが 5〜20までという指定があります。
4フレームしかない場合はスタンプとして登録できませんので、これを踏まえて必要な画像をフレームの数だけ作成しましょう。
なお、AとBの2つの画像しかなくても
A -> B -> A -> B -> A
であれば、フレームが5個になりますのでOKです。
逆に、細かくたくさんの画像を使ったアニメーションを作りたいと思った場合、
20フレームより多くなるとNGとなりますので、こちらもご注意ください。
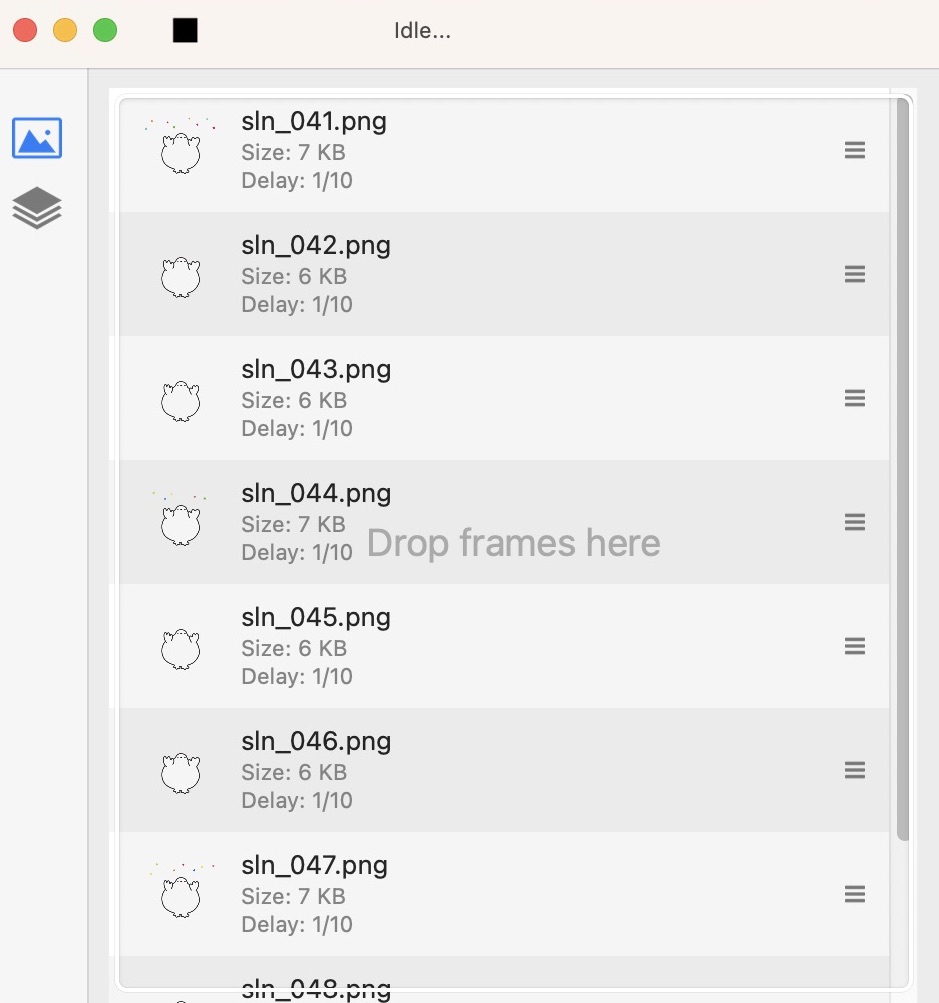
画像が作成できたら、Drop frames here と書かれたエリアにドラッグしましょう。

こんな感じになります。

(PR)
2-2. Setting
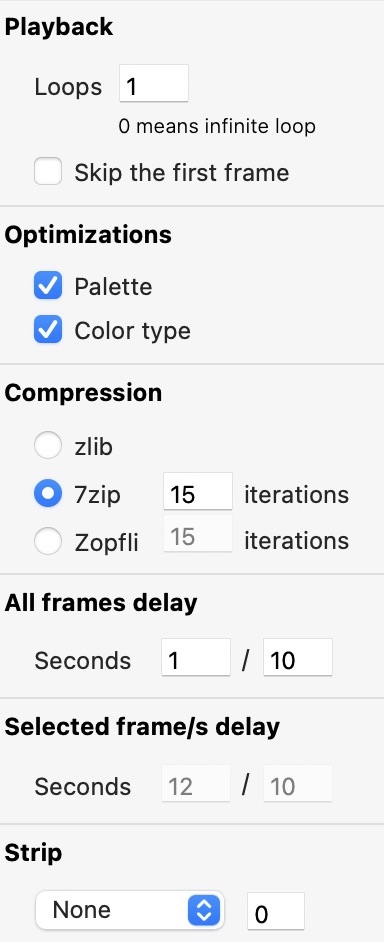
次は右側のオプション項目の設定です。

個別にみてみましょう。
・Loops
Loops (ループ)は繰り返す回数を入力します。
デフォルトは 0 (永遠に繰り返す)になっています。
このままではNGなので、1 〜 4 に変更しましょう(ループは4回までOK)。
Skip the first frame は、繰り返す際に1フレーム目をスキップさせたいときに使います。
ただ、今回はLINEスタンプ用のapngファイルを作成していますので、ここにチェックを入れてはいけません。できなくはないのですが、チェックすると秒数計算がかなり複雑になってしまいますので、それを踏まえて利用してください。
・Compression
圧縮形式はデフォルトの 7zip でOKです。
よっぽどのことがなければ、触らなくてよいと思います。
ちなみに
APNG Assemblerでは、zlib・7zip・Zopfli の3種類の圧縮形式を選択できます。
圧縮率の高さは zlib < 7zip < Zopfli
最も圧縮率の高いのはZopfli方式です。
もし、ファイルサイズが大きくなってしまうようなら高圧縮のZopfilを選択するという感じですね。試しに、ご自身でファイルサイズなどを確認しながら書き出してみるといいかもしれません。
・Optimizations
色に関するオプションです。
デフォルトでチェックが入っていると思いますのでそのまま使いましょう。
・frame delay
フレームレートです。アニメーションさせる際に重要な項目です。
ゆっくりとアニメーションさせる、たくさんの画像を早く動かす、など、ご自身でいろいろと試してみましょう。
– All frames delay
ここに入れたフレームレートが、すべてのフレームに設定されます。
デフォルトは 1/10 秒です。
1/6 とか 1/8 などにすると少しゆっくりになりますね。
– Selected frame/s delay
個別にフレームレートを設定できます。
フレームを選択してそれぞれ設定してみましょう。
なお、LINEアニメーションスタンプは、1,2,3,4秒というきりのよい長さにするという点に注意する必要があります。
例えば、フレームレートが */10 の場合、すべてのフレームの合計が
10/10(= 1秒) , 20/10(= 2秒) , 30/10(= 3秒) , 40/10(= 4秒)
のいずれかになる必要があるということです。
このあたりは、少しわかりづらいと思いますので
もし個別にレクチャーが必要であれば ご要望・お問い合わせ ページからご連絡ください。
格安でお教えいたします。
・Strip
縦長のアニメーションができたりするオプションですが、LINEアニメーションスタンプの場合はデフォルトの None のままでOKです。
3. アニメーションファイル(apng)を書き出す
設定が完了したら早速、書き出し。
実際にどんな感じになるかは、やっぱり実際に書き出してみるのが一番です。
左上の ■ を一度クリックすると ▶︎ になるので、そこを再度クリックしましょう。


Idle… が作成中のメッセージに変わり、frameの書き出しがすべて完了すると、保存場所を聞かれます。
保存したいフォルダを選択したら
右下 [Open]
先ほど選択したフォルダ内を確認してみます。
apngb-animated.png
というファイルができているはずです。
クイックルックでも確認できますが、Chrome や Safari , Firefox などのブラウザでも確認してみましょう。
思ったとおりのアニメーションができていればOK。
もし、修正したい場合は戻って編集します。
編集が完了したら、また書き出してみましょう。
思うようなアニメーションになるまで試行錯誤して、よりよりアニメーションスタンプを作りましょう。
ファイル名について
書き出されるファイル名は
apngb-animated.png
です。
書き出すたびに上書きされます。
前に書き出したファイルを残しておきたい場合は、書き出す前に別の名前に変更しておきましょう。
実際に、私が APNG Assembler で作成したアニメーションスタンプはこちらです。どんな感じになるか見てみると参考になるかもしれません。
ちなみに、こちらはニュアンス表現が可能な、文字表示のないゆるーい手話のアニメーションスタンプです。ぜひ使ってみてくださいね。