Flutterアプリ開発することになったら見たほうがよいページ2選 widget catalog と packages
2023/03/24 2023/09/29
Flutter でアプリ開発することになったら見ておいた方がよい便利なページ Widget Catalog とDart package – pub.dev の紹介です。
私の場合は、かなり頻繁に訪れることになったページですので、ぜひ見てみてください。
目次
1. Widget Catalog (ウィジェット カタログ)
Flutter は、Widgetを組み合わせてUIを開発していくイメージがあります。
このあたりは、SwiftUI などとも共通する気がします。
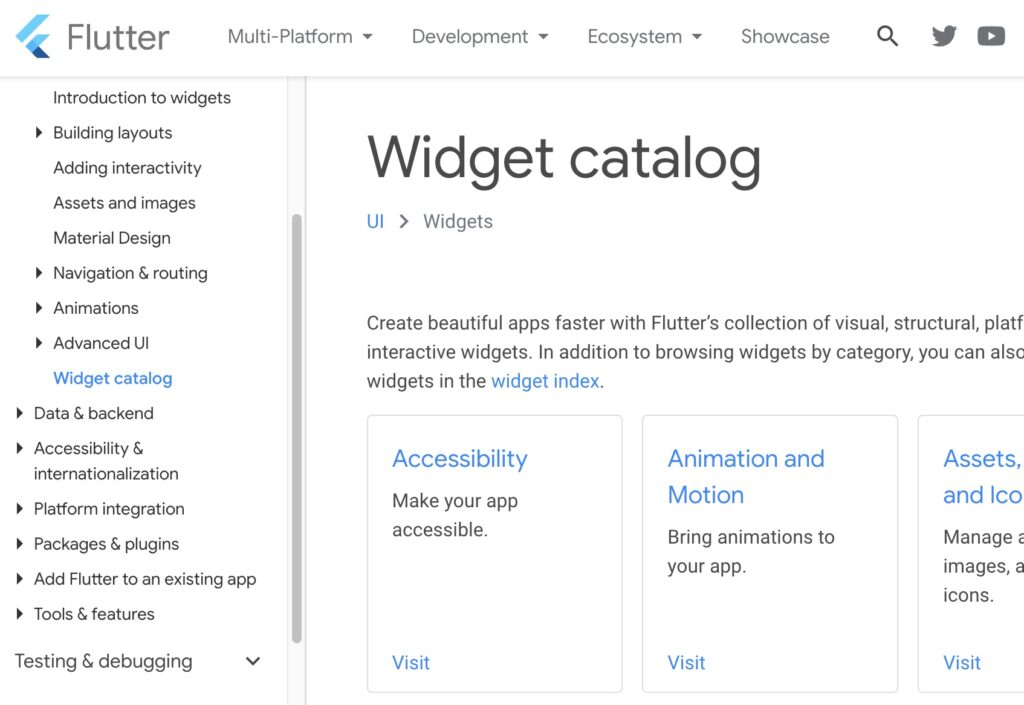
どんな Widget があるのかカタログとしてみることができるのが、下記ページです。
https://flutter.dev/docs/development/ui/widgets

知らないより知っていた方が断然いいので、この Widget カタログを有効に使ってみてください。
ここをメモするなり、ブックマークするなりして確認していくことをおすすめします。
Flutter がオープンソースであるためなのか、かなりたくさんウィジェットが存在します。
日々増えている感じですね。
例えば、
iOSアプリ風のUIを実現できる Cupertino (クパチーノ)iOS-style widgets など ウィジェットカタログで確認することができます。
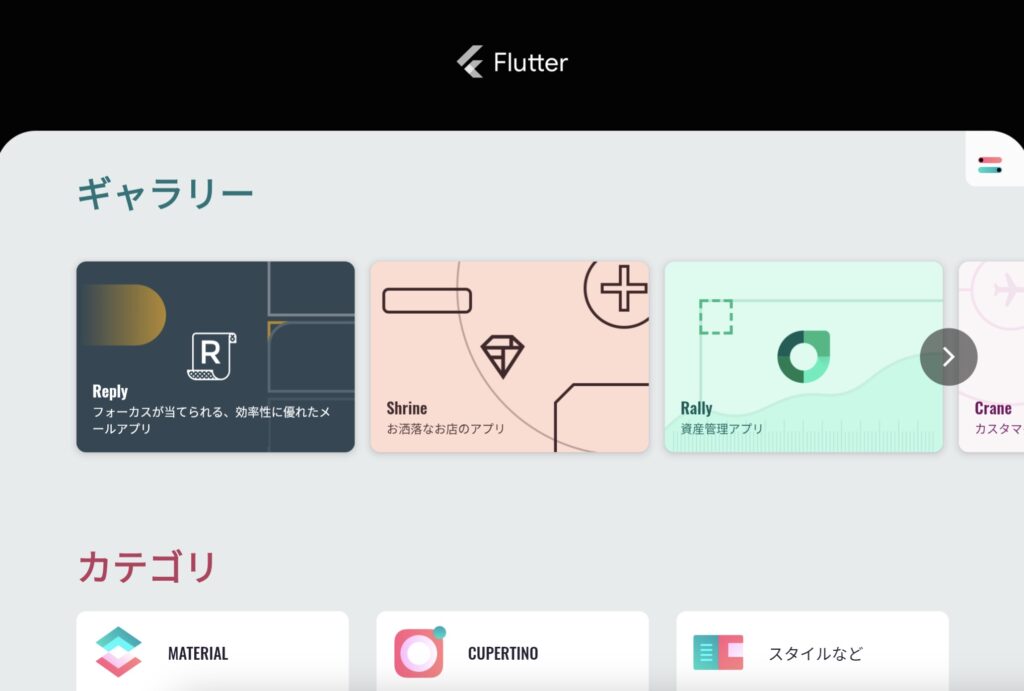
Flutter Gallery
Flutter Gallery ページでは、実際に、サンプルアプリやWidgetの実装例をみることができます。

コードもすぐ確認できますし、このページ自体もFlutterで作られていて、ソースコードは GitHub で確認できます。気になった方はこちらもどうぞ。
https://github.com/flutter/gallery/
(PR)
2. Dart packages – pub.dev (Flutter パッケージ)
Flutter アプリの公式パッケージ リポジトリページ(パッケージの貯蔵庫)です。

アプリ開発を行う場合には、まずここで、利用できるplugin – packages があるかキーワードを検索してみましょう。
Packageの使い方は、各 package の Readme や Example (例)などで確認できます。
Changelog (変更ログ)や Versions (バージョン)をチェックすると、いつ何が変わったのかもわかります。
実際に利用するには、Installing (インストール)から手順を追って実行すればOK。
また、MetaData では、Publisher が誰(どの会社)なのか、人気度(popularity)はどのくらいかなどもチェックできます。
検索キーワードが思いつかないこともあると思いますので、その際は、ページの下にスクロールして、過去60日の間にダウンロードされた最もポピュラーなパッケージなどを見てみるとよいでしょう。
ちなみに、パッケージ右上あたりに

とあるものは、Flutter Favorite プログラムであり、Flutter チームがその品質を満たしていると証明しているようなものです。もちろん、自分の開発しているアプリに合致するかどうかは自分で判断するべきですが、基本的には、安全なパッケージとの認識でいいと思います。
時間があいた際には、Top に掲載されているパッケージを眺めてみるだけでも、新しいアプリ開発の案を思いついたりするかもしれません。
楽しいFlutterアプリ開発の一助に利用してみてください。
Flutterに関する情報は、ネットにとてもたくさんあるのですが、どこへいったらいいのか、自分自身、迷子になることも多いので、itミュージアムでまとめていこうと思っています。
同じく迷子になりそうな方のお役に立てれば嬉しいです。