再利用ブロックを管理画面メニューに表示させて簡単にアクセスする – wordpress
2023/02/15 2024/05/08
目次
1. 再利用ブロックの作成方法
現在のWordPressでは、Gutenbergと呼ばれるブロックエディタで管理するのが標準ですね。
旧来のクラシックエディタに比べると、まとめて動かしたり、メンテナンスが格段に容易になった思います。
そんな便利なブロックエディタを、さらに便利に使えるのが「再利用ブロック」です。
書いた内容(ブロック)を他の記事でも簡単に使うことができます。
頻繁に使うものではありませんが、ちょっとしたお知らせをしばらく投稿の下に掲載しておきたい、といったときにも役立つと思います。
使い方はとても簡単なので、まずは作ってみましょう。
再利用ブロックに追加する
手順1
再利用したいブロックを選択する
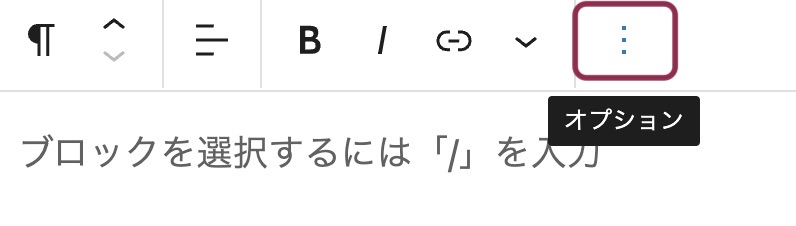
手順2
・・・が縦に並んだオプションボタンをクリック


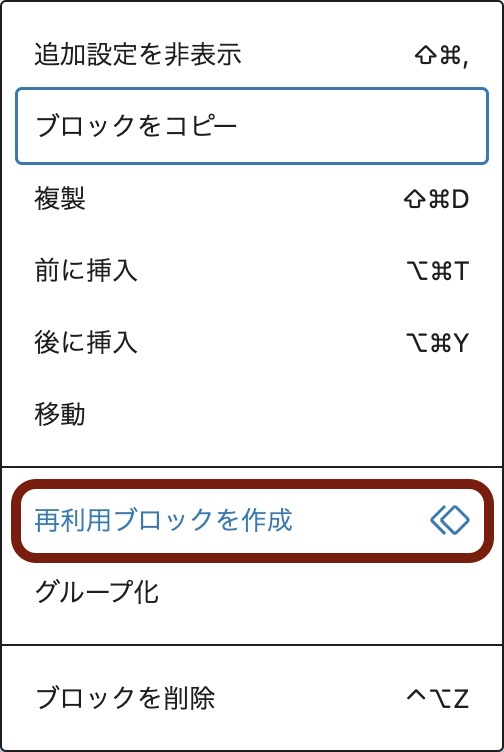
[再利用ブロックを作成] をクリック

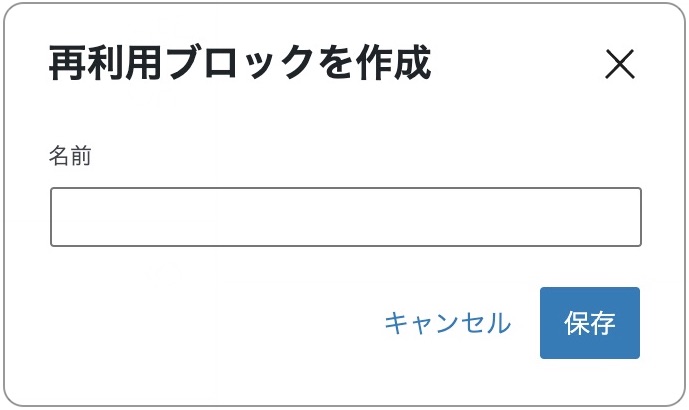
[名前] をつけて [保存] する
以上。
再利用ブロックを使用する
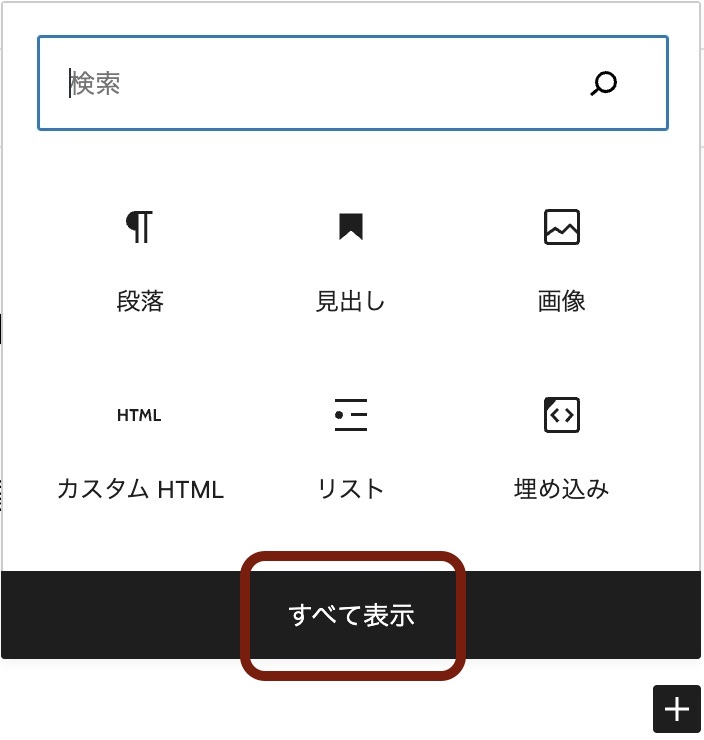
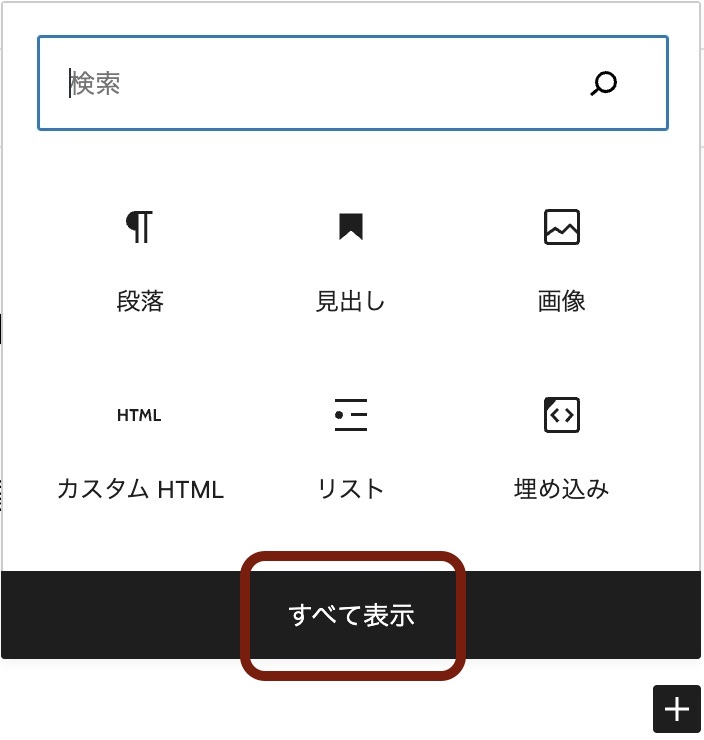
ブロック「+」ボタンから「すべて表示」

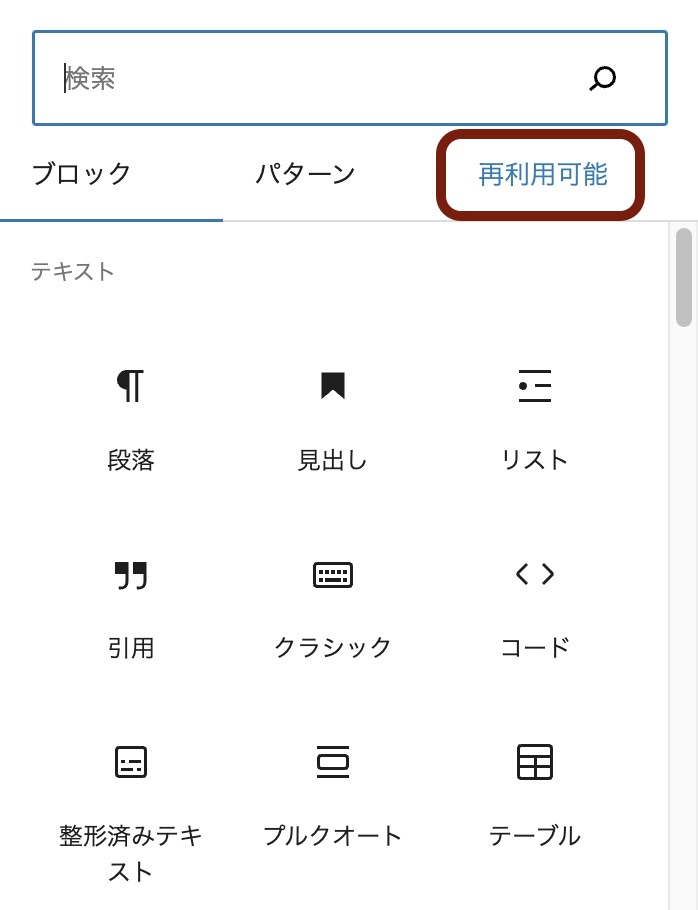
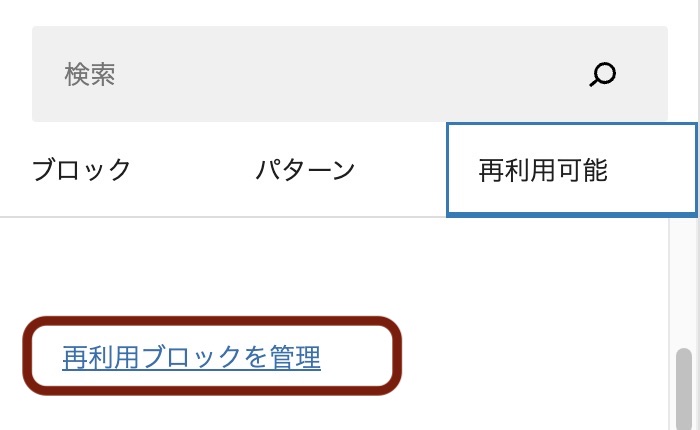
[再利用可能] タブをクリック

作った「再利用ブロック」があるので、それを選択。
これだけ!
とても便利です。
(PR)
2. 再利用ブロックへのアクセス方法
さて、1. で作成した再利用ブロックを、ちょっと編集したいなというとき
どこからアクセスするのか?という方法についてです。
方法1
記事にアクセス(どの投稿記事でも大丈夫)
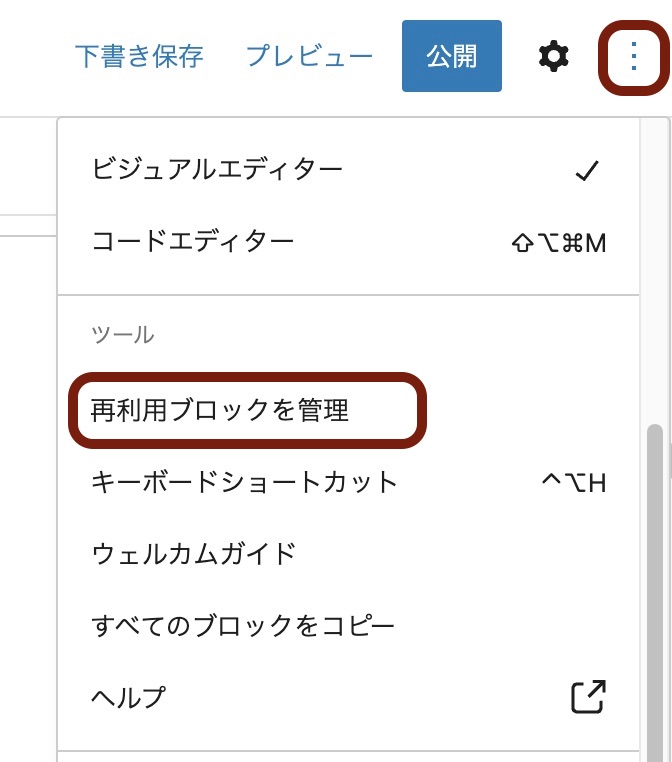
右上の・・・が縦に並んだオプションボタンをクリック

[再利用ブロックを管理] をクリック
方法2
ブロック「+」ボタンから「すべて表示」

[再利用可能] タブをクリック

[再利用ブロックを管理] をクリック
まぁ、これで十分なこともあるのですが、ちょっと面倒だと思った方は次の項目 3. へ
管理画面メニューに表示させる方法を紹介します。
3. 管理画面メニューに再利用ブロックを表示させて簡単にアクセスする
結論:function.php に下記を追加すればOK
// 管理画面に「再利用ブロック」を追加
function add_custom_menu() {
add_menu_page(
'再利用ブロック',
'再利用ブロック',
'manage_options',
'edit.php?post_type=wp_block',
'',
'dashicons-update',
21
);
}
add_action( 'admin_menu', 'add_custom_menu' );以下は、関数 add_menu_page () についての説明です。
関数リファレンス より抜粋しておきますので
内容を確認の上、ぜひ表示させてみてください。
パラメータ
$page_title 1つめのテキスト:ページのタイトル
$menu_title 2つめのテキスト:メニューとして表示されるテキスト
$capability 権限
$menu_slug メニューのスラッグ名
$function コールバック関数 今回は不要
$icon_url 表示させるアイコン – Dashicons から選ぶと簡単便利
$position 数値 – メニューのどこに表示させるか
$position(ポジション)の参考値
初期値: メニュー構造の最下部
2 – ダッシュボード
4 – (セパレータ)
5 – 投稿
10 – メディア
15 – リンク
20 – 固定ページ
25 – コメント
59 – (セパレータ)
60 – 外観(テーマ)
65 – プラグイン
70 – ユーザー
75 – ツール
80 – 設定
99 – (セパレータ)
ネットワーク管理者メニューでの値
2 – ダッシュボード
4 – (セパレータ)
5 – 参加サイト
10 – ユーザー
15 – テーマ
20 – プラグイン
25 – 設定
30 – 更新
99 – (セパレータ)
まとめ
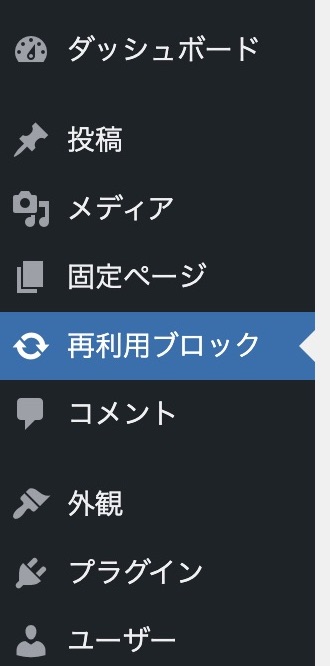
下記のように管理画面メニューに「再利用ブロック」を表示することができたでしょうか。

使いまわしたいブロックが出てきたら、ぜひ上記を試してみてください。
(PR)WordPressを使う方におすすめのサーバ
エックスサーバーコスパ重視なら、ロリポップ!